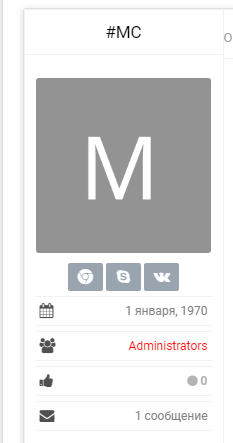
Я не поленился и сделал тебе твою панель точь в точь и кнопки рабочие(только подставь свои id группы для скайпа-вк-сайта)
В Шаблоны - forums - front - topics - postContainer замени все на это
{{$idField = $comment::$databaseColumnId;}}
{{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}}
{{if $comment->isIgnored()}}
<div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'>
{lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a>
<ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'>
<li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li>
<li class='ipsMenu_sep ipsJS_show'><hr></li>
<li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li>
<li class='ipsMenu_item'><a href='{url="app=core&module=members&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li>
</ul>
</div>
{{endif}}
<a id='comment-{$comment->$idField}'></a>
<article itemscope {{if $item->isQuestion() && !$comment->new_topic}}itemprop="suggestedAnswer {{if $comment->post_bwoptions['best_answer']}}acceptedAnswer{{endif}}" itemtype="http://schema.org/Answer"{{else}}itemtype="http://schema.org/Comment"{{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if settings.reputation_highlight and $comment->reputation() >= settings.reputation_highlight}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden()}}ipsModerated{{endif}}'>
{{if $item->isQuestion() and !$comment->new_topic}}
{template="postRating" group="topics" app="forums" params="$item, $comment, $votes"}
{{endif}}
<aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium'>
<h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break' itemprop="creator" itemscope itemtype="http://schema.org/Person"><strong itemprop="name">{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3>
<ul class='cAuthorPane_info ipsList_reset'>
{{if $comment->author()->member_title && $comment->author()->member_id}}
<li class='ipsResponsive_hidePhone eaRank' data-ipstooltip="" _title="Звание">{$comment->author()->member_title}</li>
{{elseif $comment->author()->rank['title'] && $comment->author()->member_id}}
<li class='ipsResponsive_hidePhone eaRank' data-ipstooltip="" _title="Звание">{$comment->author()->rank['title']}</li>
{{endif}}
<li class='cAuthorPane_photo'>
{{if $comment->author()->pp_main_photo}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable eaAvatar'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a>{{else}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class="ipsUserPhoto ipsUserPhoto_variable eaAvatar"><img src="{resource="default_photo.png" app="core" location="global"}" /></span></a>{{endif}}
</li>
<div class="wa_pContainer_b4">
{{$site = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][2]);}}
{{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][2]}}
<a href="{$site}" target="_blank" title="Сайт" data-ipsTooltip class="pContainer_Button"><i class="fa fa-chrome" aria-hidden="true"></i></a>
{{else}}
<a style="opacity:0.5" target="_blank" title="Сайт" data-ipsTooltip class="pContainer_Button"><i class="fa fa-chrome" aria-hidden="true"></i></a>
{{endif}}
{{$skype = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]);}}
{{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]}}
<a href="skype:{$skype}?chat" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a>
{{else}}
<a style="opacity:0.5" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a>
{{endif}}
{{$vk = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]);}}
{{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]}}
<a href="http://www.privatelink.de/?https://vk.com/{$vk}" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a>
{{else}}
<a style="opacity:0.5" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a>
{{endif}}
</div>
<li class="group_title uip">
<span class="leftinfo"><i class="fa fa-calendar" data-ipstooltip="" _title="Репутация"></i></span>
<span class="rightinfo">{datetime="$member->joined"}</span>
</li>
<li class="group_title uip">
<span class="leftinfo"><i class="fa fa-users" data-ipstooltip="" _title="Группа"></i></span>
<span class="rightinfo">{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"}</span>
</li>
{{if $comment->author()->member_id}}
<li class="uip hint hint--right" data-hint="Обычный">
<span class="leftinfo"><i class="fa fa-thumbs-up" data-ipstooltip="" _title="Репутация"></i></span>
<span class="rightinfo">{template="reputationBadge" group="global" app="core" params="$comment->author()"}</span>
</li>
<li class="post_count desc lighter uip hint hint--right" data-hint="Количество сообщений">
<span class="leftinfo"><i class="fa fa-envelope" data-ipstooltip="" _title="Публикаций"></i></span>
<span class="rightinfo">{lang="member_post_count" pluralize="$comment->author()->member_posts"}</span>
</li>
{{if $comment->author()->reputationImage()}}
<li class='ipsPad_half ipsResponsive_hidePhone'>
<img src='{file="$comment->author()->reputationImage()" extension="core_Theme"}' title='{{if $comment->author()->reputation()}}{$comment->author()->reputation()}{{endif}}' alt=''>
</li>
{{endif}}
{template="customFieldsDisplay" group="global" app="core" params="$comment->author()"}
{{endif}}
</ul>
</aside>
<div class='ipsColumn ipsColumn_fluid'>
{template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"}
</div>
</article>
В CSS - core - front - custom -custom.css добавь вот это
.cAuthorPane {
padding: 0px !important;
border-width: 1px;
border-style: solid;
border-color: #F2F2F2;
}
.ipsType_sectionHead {
font-size: 17px;
}
.cAuthorPane_info {
padding: 10px;
}
.cAuthorPane_author {
display: block;
padding: 10px;
line-height: 1.45;
border-width: 0 0 1px 0;
border-style: solid;
border-color: #F2F2F2;
}
.eaUpLinks {
margin-left: 15px;
}
.cPost .ipsComment_meta {
padding: 12px 10px 12px 10px;
border-width: 1px 0 1px 0;
border-style: solid;
border-color: #F2F2F2;
margin-left: -15px;
}
.ipsColumn_fluid {
border-width: 0px 1px 1px 0px;
border-style: solid;
border-color: #F2F2F2;
}
.cPost .cPost_contentWrap {
padding: 10px 15px 10px 0;
}
.ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after {
width: 150px;
{{if theme.rounded_photos}}
border-radius: 0px;
{{endif}}
}
.ipsUserPhoto_xlarge img, img.ipsUserPhoto_xlarge, .ipsUserPhoto_xlarge:after {
width: 120px;
height: 120px;
{{if theme.rounded_photos}}
border-radius: 60px;
{{endif}}
}
.eaAvatar img {
width: 175px;
border-radius: 3px;
}
.eaRank {
padding: 5px;
display: inline-block;
width: 100%;
border-width: 1px 0 1px 0;
border-style: solid;
border-color: #F2F2F2;
}
.group_title {
color: #5a5a5a;
}
.uip {
padding: 5px;
display: inline-block;
width: 100%;
border-width: 0px 0 1px 0;
border-style: solid;
border-color: #F2F2F2;
}
.leftinfo {
float: left;
color: #505050;
text-transform: capitalize;
font-size: 15px;
}
.rightinfo {
float: right;
color: #818181;
font-size: 12px;
}
.pContainer_Button {
width: 35px;
height: 28px;
line-height: 28px;
text-align: center;
background: rgb(52, 73, 94);
border-radius: 2px;
display: inline-block;
color: #FFFFFF;
font-size: 15px;
}
.wa_pContainer_b4 {
margin: 5px 0;
}
/***********************************/
Вот и все"!