Заходим в АЦ > Внешний Вид > Ваш стиль > Css >
Создаем iconactive.css:
.icon {
position: relative;
width: 32px;
height: 32px;
display: block;
fill: rgba(51, 51, 51, 0.5);
margin-right: 20px;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
}
.icon.active {
color: #4F4F59;
}
.icon.big {
width: 64px;
height: 64px;
fill: rgba(51, 51, 51, 0.5);
}
#wrapper {
width: auto;
height: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: left;
-webkit-justify-content: left;
-ms-flex-pack: left;
justify-content: left;
overflow: hidden;
}
#left-side {
height: 70%;
width: 20%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
#left-side ul li {
padding-top: 10px;
padding-bottom: 10px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
line-height: 34px;
color: rgba(51, 51, 51, 0.5);
font-weight: 500;
cursor: pointer;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
}
#left-side ul li:hover {
color: #333333;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
}
#left-side ul li:hover > .icon {
color: #333;
}
#left-side ul li.active {
color: #4F4F59;
}
#left-side ul li.active:hover > .icon {
color: #4F4F59;
}
#border {
height: 288px;
width: 1px;
background-color: rgba(51, 51, 51, 0.2);
}
#border #line.one {
width: 5px;
height: 54px;
background-color: #4F4F59;
;
margin-top: 35px;
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
#border #line.two {
width: 5px;
height: 54px;
background-color: #4F4F59;
;
margin-top: 89px;
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
#border #line.three {
width: 5px;
height: 54px;
background-color: #4F4F59;
;
margin-top: 143px;
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
#border #line.four {
width: 5px;
height: 54px;
background-color: #4F4F59;
;
margin-top: 197px;
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
#right-side {
height: 300px;
width: 75%;
overflow: hidden;
}
#right-side #first, #right-side #second, #right-side #third, #right-side #fourth {
position: absolute;
height: 300px;
width: 75%;
-webkit-transition: all .6s ease-in-out;
transition: all .6s ease-in-out;
margin-top: -350px;
opacity: 0;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
}
#right-side #first h1, #right-side #second h1, #right-side #third h1, #right-side #fourth h1 {
font-weight: 800;
color: #333;
}
#right-side #first p, #right-side #second p, #right-side #third p, #right-side #fourth p {
color: #333;
font-weight: 500;
padding-left: 30px;
padding-right: 30px;
}
#right-side #first.active, #right-side #second.active, #right-side #third.active, #right-side #fourth.active {
margin-top: 0px;
opacity: 1;
-webkit-transition: all .6s ease-in-out;
transition: all .6s ease-in-out;
}
После этого Заходим в АЦ > Внешний Вид > Ваш стиль > Шаблоны > includeJS
И в самый низ вставляем:
<script type="text/javascript">
jQuery(function($){
$(".choose").click(function () {
$(".choose").addClass("active");
$(".choose > .icon").addClass("active");
$(".pay").removeClass("active");
$(".wrap").removeClass("active");
$(".ship").removeClass("active");
$(".pay > .icon").removeClass("active");
$(".wrap > .icon").removeClass("active");
$(".ship > .icon").removeClass("active");
$("#line").addClass("one");
$("#line").removeClass("two");
$("#line").removeClass("three");
$("#line").removeClass("four");
})
$(".pay").click(function () {
$(".pay").addClass("active");
$(".pay > .icon").addClass("active");
$(".choose").removeClass("active");
$(".wrap").removeClass("active");
$(".ship").removeClass("active");
$(".choose > .icon").removeClass("active");
$(".wrap > .icon").removeClass("active");
$(".ship > .icon").removeClass("active");
$("#line").addClass("two");
$("#line").removeClass("one");
$("#line").removeClass("three");
$("#line").removeClass("four");
})
$(".wrap").click(function () {
$(".wrap").addClass("active");
$(".wrap > .icon").addClass("active");
$(".pay").removeClass("active");
$(".choose").removeClass("active");
$(".ship").removeClass("active");
$(".pay > .icon").removeClass("active");
$(".choose > .icon").removeClass("active");
$(".ship > .icon").removeClass("active");
$("#line").addClass("three");
$("#line").removeClass("two");
$("#line").removeClass("one");
$("#line").removeClass("four");
})
$(".ship").click(function () {
$(".ship").addClass("active");
$(".ship > .icon").addClass("active");
$(".pay").removeClass("active");
$(".wrap").removeClass("active");
$(".choose").removeClass("active");
$(".pay > .icon").removeClass("active");
$(".wrap > .icon").removeClass("active");
$(".choose > .icon").removeClass("active");
$("#line").addClass("four");
$("#line").removeClass("two");
$("#line").removeClass("three");
$("#line").removeClass("one");
})
$(".choose").click(function () {
$("#first").addClass("active");
$("#second").removeClass("active");
$("#third").removeClass("active");
$("#fourth").removeClass("active");
})
$(".pay").click(function () {
$("#first").removeClass("active");
$("#second").addClass("active");
$("#third").removeClass("active");
$("#fourth").removeClass("active");
})
$(".wrap").click(function () {
$("#first").removeClass("active");
$("#second").removeClass("active");
$("#third").addClass("active");
$("#fourth").removeClass("active");
})
$(".ship").click(function () {
$("#first").removeClass("active");
$("#second").removeClass("active");
$("#third").removeClass("active");
$("#fourth").addClass("active");
})
})
</script>
</if>
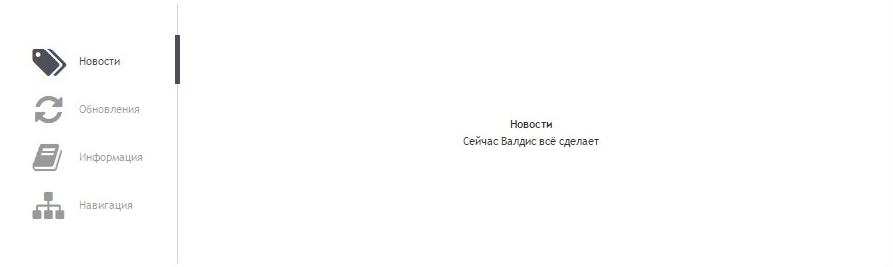
Само меню(вставляем в удобное Вам месте):
<div style="" id="wrapper">
<div style="" id="left-side">
<ul>
<li class="choose active">
<div class="icon active">
<i class="fa fa-tags" style="
font-size: 35px;
margin-top: 2%;
"></i>
</div>
Новости
</li>
<li class="pay">
<div class="icon">
<i class="fa fa-refresh" style="
font-size: 35px;
margin-left: 3px;
"></i>
</div>
Обновления
</li>
<li class="wrap">
<div class="icon">
<i class="fa fa-book" style="
font-size: 35px;
"></i>
</div>
Информация
</li>
<li style="" class="ship">
<div class="icon">
<i class="fa fa-sitemap" style="
font-size: 35px;
"></i>
</div>
Навигация
</li>
</ul>
</div>
<div style="" id="border">
<div id="line" class="one"></div>
</div>
<div id="right-side">
<div style="" id="first" class="active">
<h1>Новости</h1>
<p>Данное окно предназначено для публикации новостей проекта.</p>
</div>
<div class="" id="second">
<h1>Обновления</h1>
<p>Данное окно предназначено для публикации обновлений проекта.</p>
</div>
<div class="" id="third">
<h1>Информация</h1>
<p>Данное окно предназначено для размещения важной информации по проекту. </p>
</div>
<div style="" id="fourth">
<h1>Навигация по серверам</h1>
<div>
<ul style="
text-align: center;
"><li><a data-ipb="nomediaparse" href="http://#/index.php?/forum/127-pobeg-iz-tiurmy-%C2%A9-kot-fragru/">Побег из Тюрьмы © #</a></li>
<li><a data-ipb="nomediaparse" href="http://#/index.php?/topic/359-nabor-administratorov-1/">Набор администраторов</a></li>
<li><a data-ipb="nomediaparse" href="http://#/index.php?/forum/130-zaiavki-na-razban/">Заявки на разбан</a></li>
<li><a data-ipb="nomediaparse" href="http://#/index.php?/forum/131-zhaloby/">Жалобы</a></li>
<li><a data-ipb="nomediaparse" href="http://#/index.php?/forum/132-pravila/">Правила</a></li></ul></div>
</div>
</div>
</div>