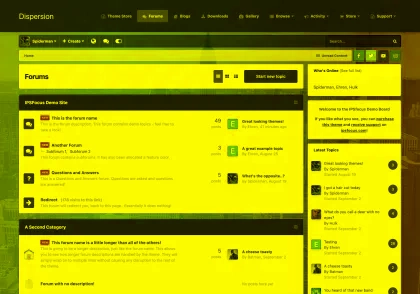
Dispersion містить анімоване градієнтне фонове зображення, яке рандомізується під час кожного завантаження сторінки та накладається на вибране зображення із засобу вибору фону. Градієнт створюється та анімується за допомогою css, а відвідувачам надається можливість використовувати сірий фон, натиснувши просту кнопку перемикання. Крім того, ваші учасники можуть призупинити дію анімаційного ефекту, якщо це заважає їхньому перегляду. Заголовок згортається під час прокручування та залишається у верхній частині екрана для легкого доступу.


Щоб залишити відгук, створіть акаунт або авторизуйтесь
Відгуків немає